Aura
A Symbiotic-Music App for the Deaf and Sound-Color Synesthesia Communities made in 24 hours.
UX/UI & Mobile Design
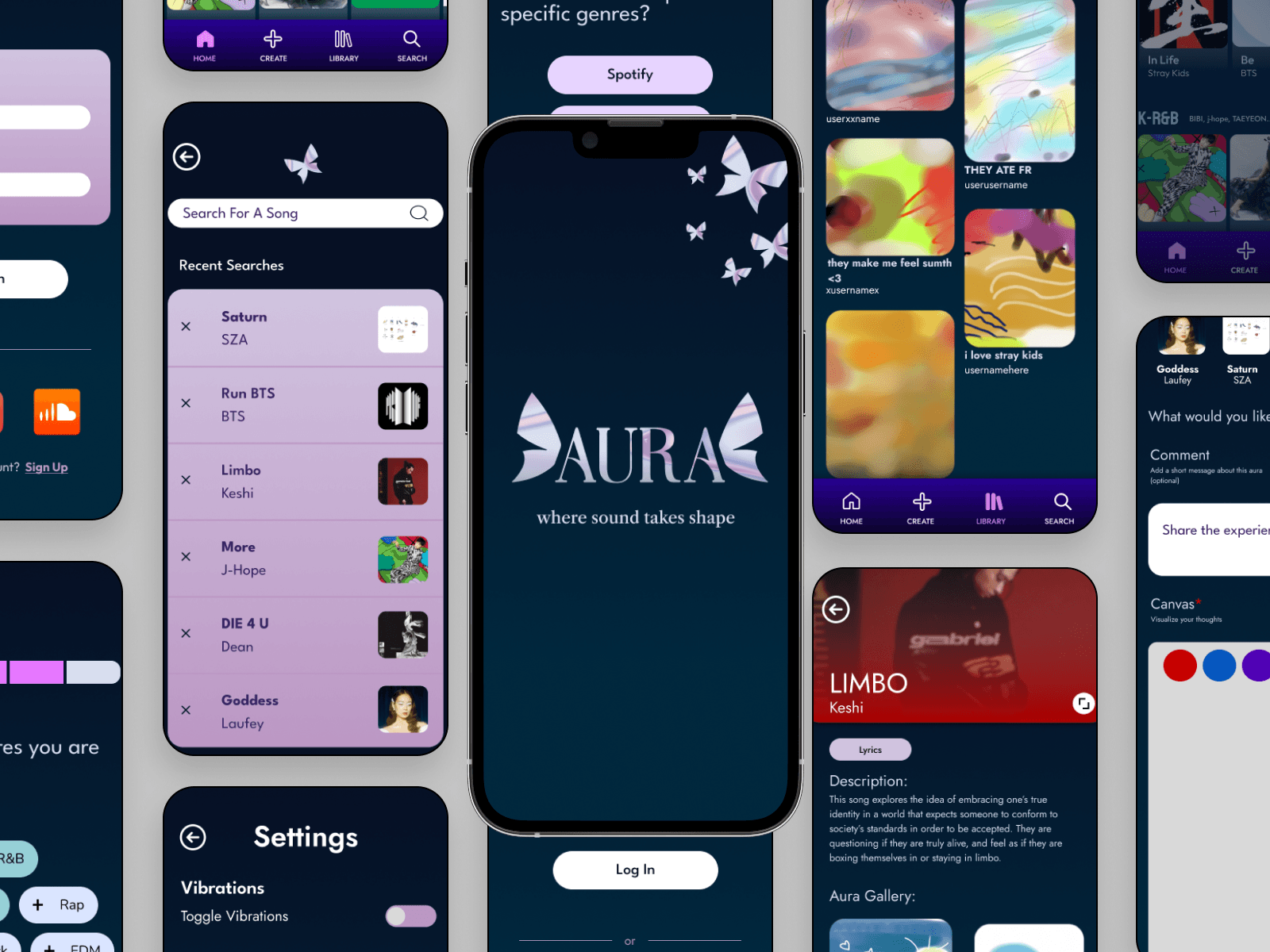
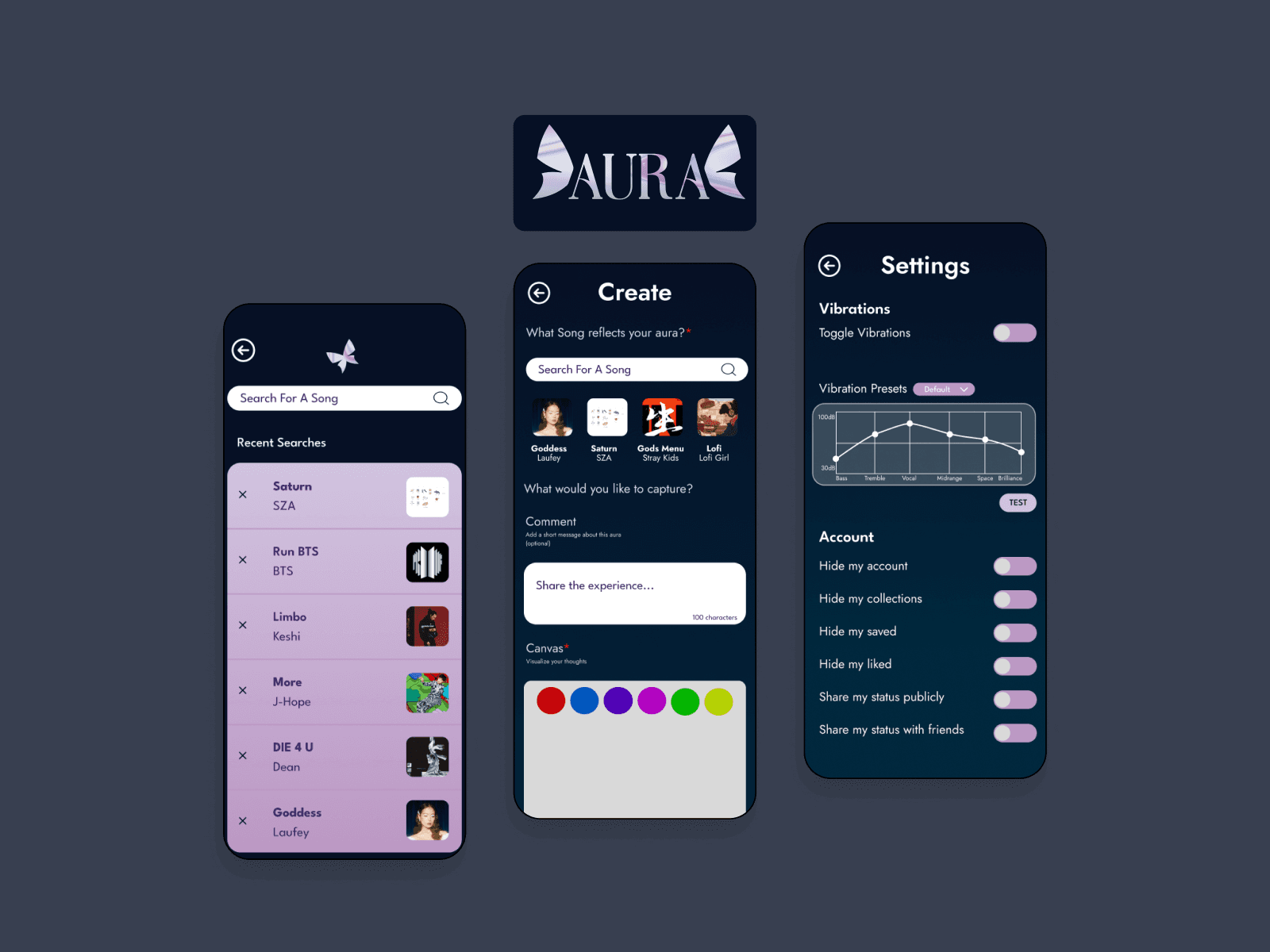
With a focus on user experience, we designed an intuitive interface for an easy-to-use audio app that empowers underrepresented communities. It offers curated sensory audio experiences, a shared hub for connection, and community-created visual interpretations.
View Prototype

Challenges
Challenge 1: Bridging the Sensory Gap
For the Deaf community, experiencing music traditionally has been the biggest hurdle in enjoying their favorite artists, media, or entertainment. Aura aims to translate the complexities of music into a purely sensory experience to ensure it resonates with the Deaf community.
Challenge 2: Synesthesia Representation
Synesthesia, the neurological condition where one sense is involuntarily triggered by another, manifests differently in each individual.
The challenge lies in creating a system that allows users to personalize their experience while maintaining a cohesive and visually appealing aesthetic.
Challenge 3: Building a Thriving Community
Both the Deaf and sound-color synesthesia communities can be relatively isolated due to the unique nature of their experiences. Aura fosters connection through a shared hub, encouraging active participation and fostering a sense of belonging.
Empathizing
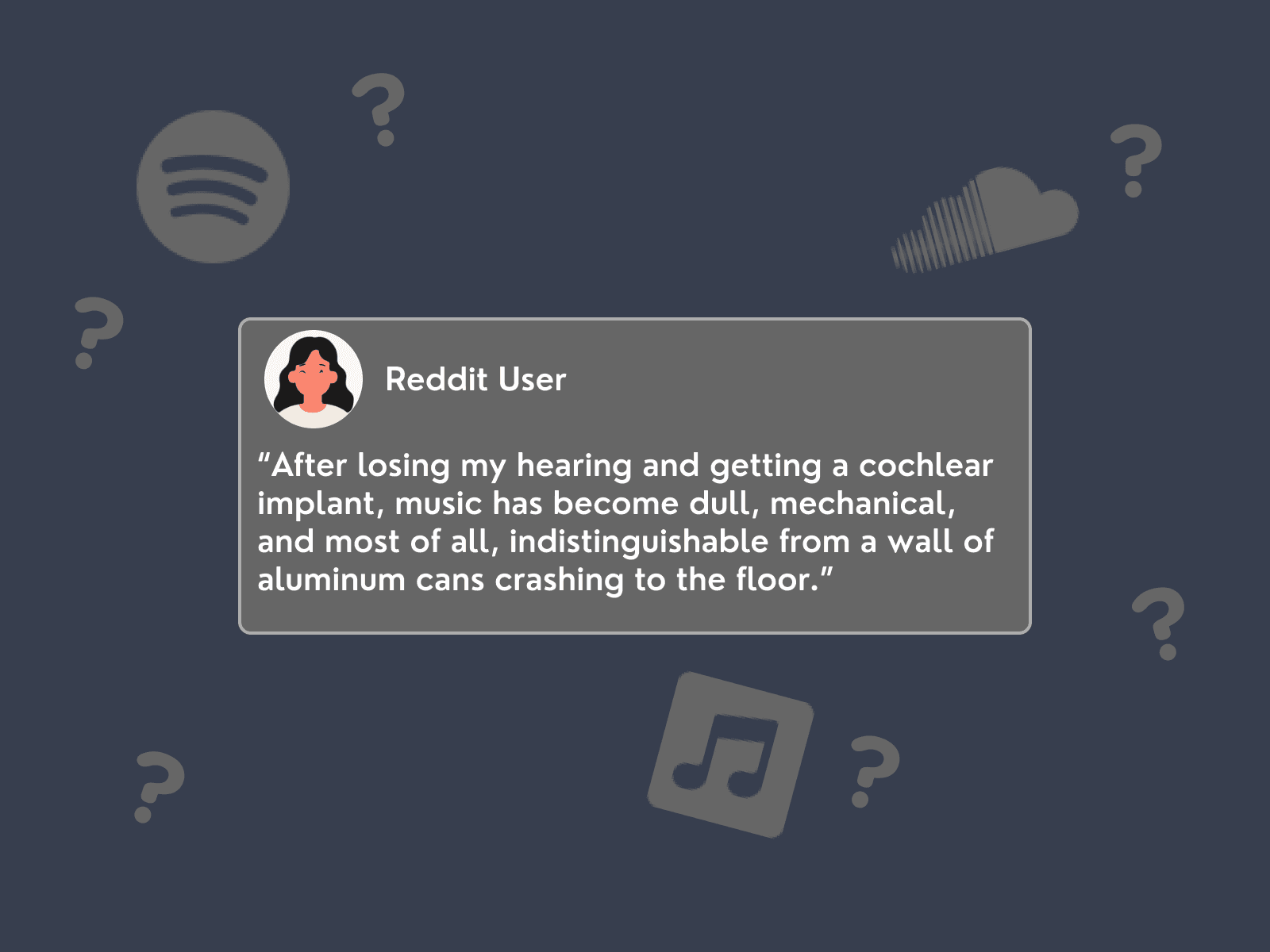
Picture you're a person with hearing loss wanting to experience music. You search monotonously through the mainstream platforms, Spotify, Apple Music, and SoundCloud, but they don't cater to your needs. In this case, what now?
We found individuals expressing their experiences with music and how dull it can feel.
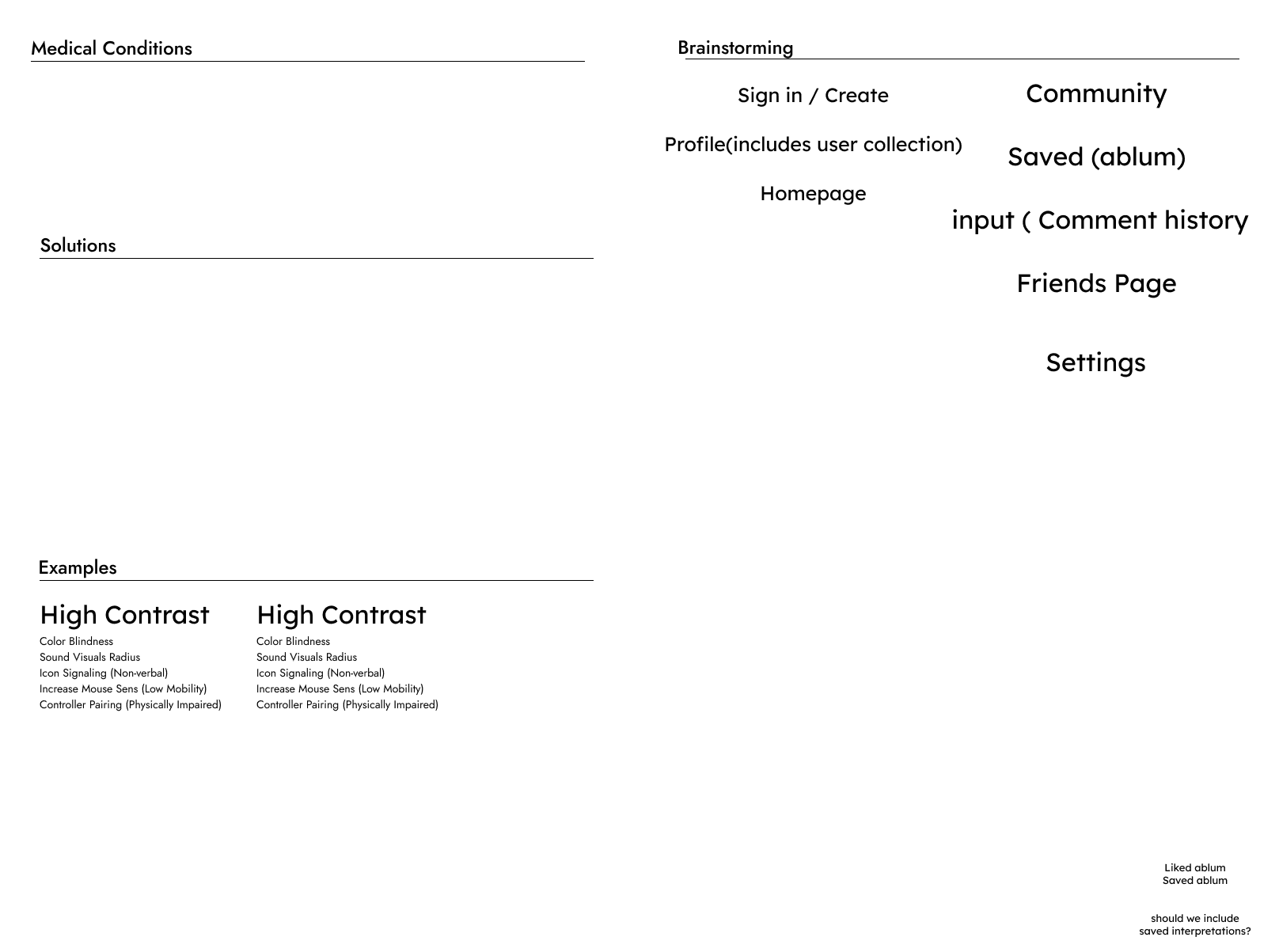
Ideating
After ideating for 2 hours, Aura was imagined after one of our members mentioned their professor had Sound-Color Synesthesia. Using traditional vibrations to mimic current technology in hearing aids and visual cues inspired by Sound-Color Synesthesia, Aura came to life.
Problem Validation
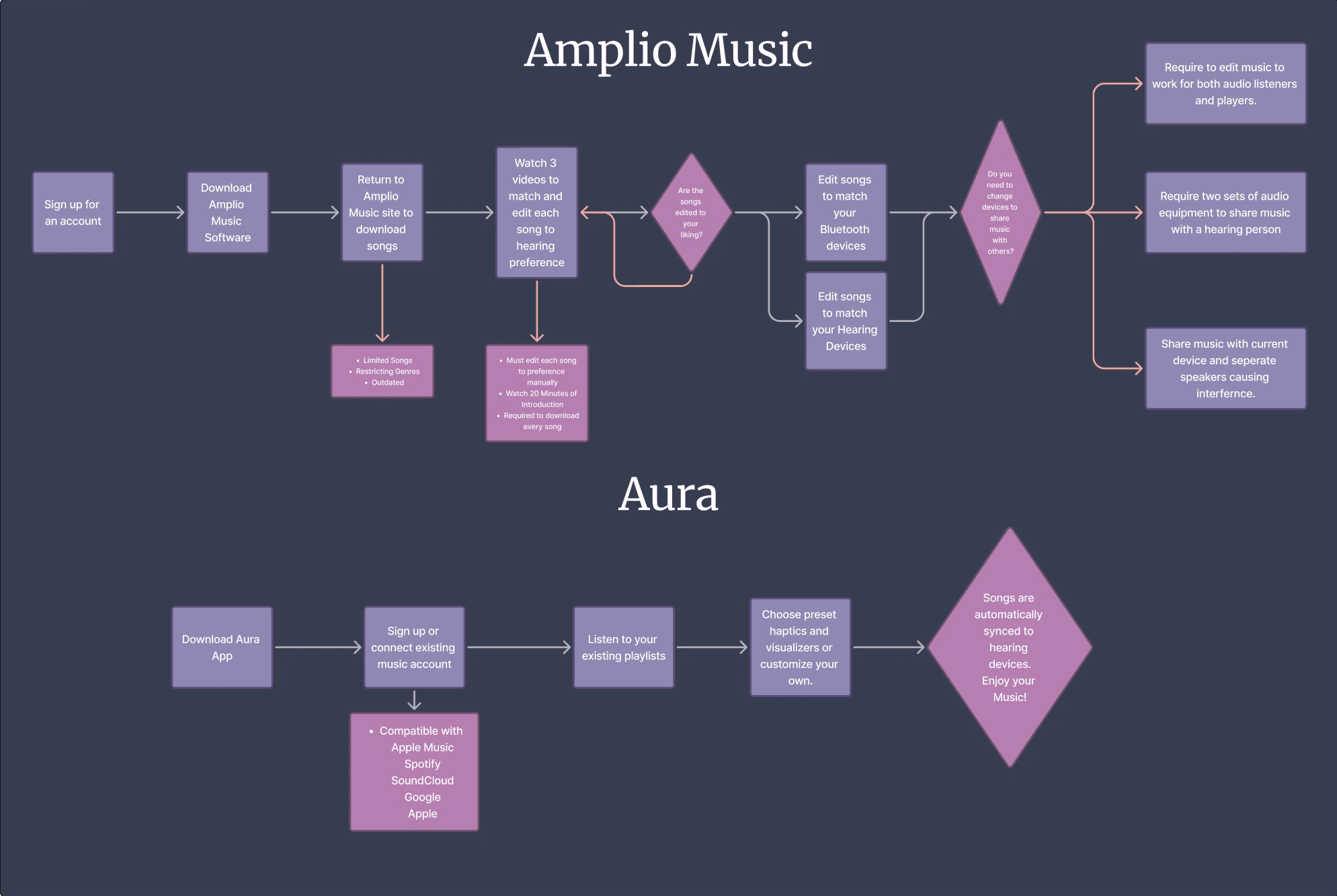
While researching existing products, we came across Amplio Music. Examining their user flow, they require users to complete multi-stage tasks to customize a single song. This makes a tedious workflow for the person, creating friction for those who want to enjoy their favorite music, let alone their favorite albums.
To solidify our identity from the competition, we prioritized streamlining the process of linking existing music accounts to Aura and fine-tuning "listening" presets, letting users jump straight to the fun rather than fiddle with software for every song.
User Personas
Based on the surrounding information, the online community primarily cares about product integration and listening experience outcomes when interacting with music on the app. The deaf community is more concerned about how we immerse them in music. In contrast, the sound-color synthesis community focuses on having a well-rounded experience on the app to encourage them to use and eventually share their experiences with the platform.
User Flow
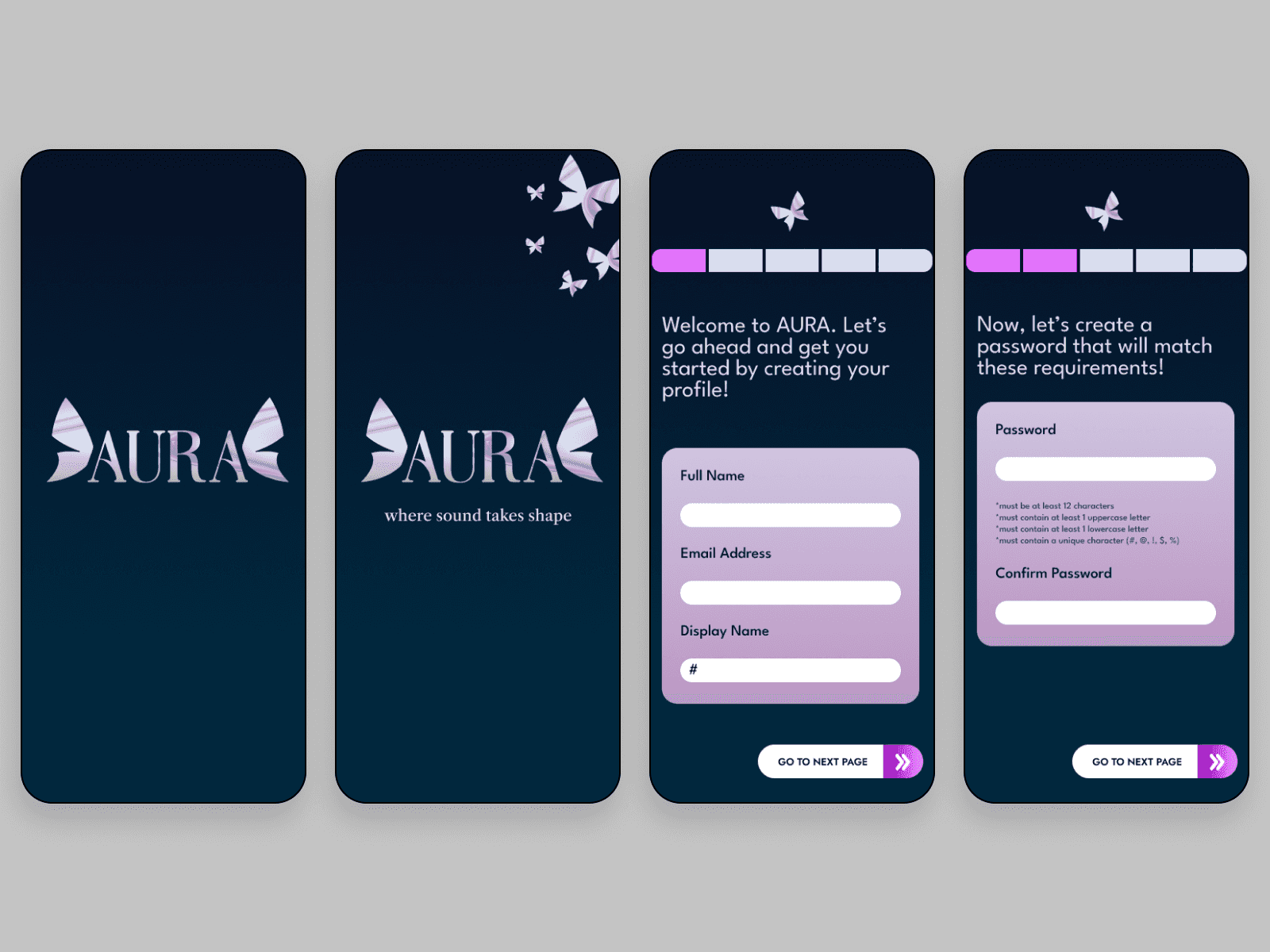
Implementing a community feature into the heart of our product we wanted the symbiotic relationship between the two focus groups to shine through with our introduction. Users get the layout of Aura including our aura feature.
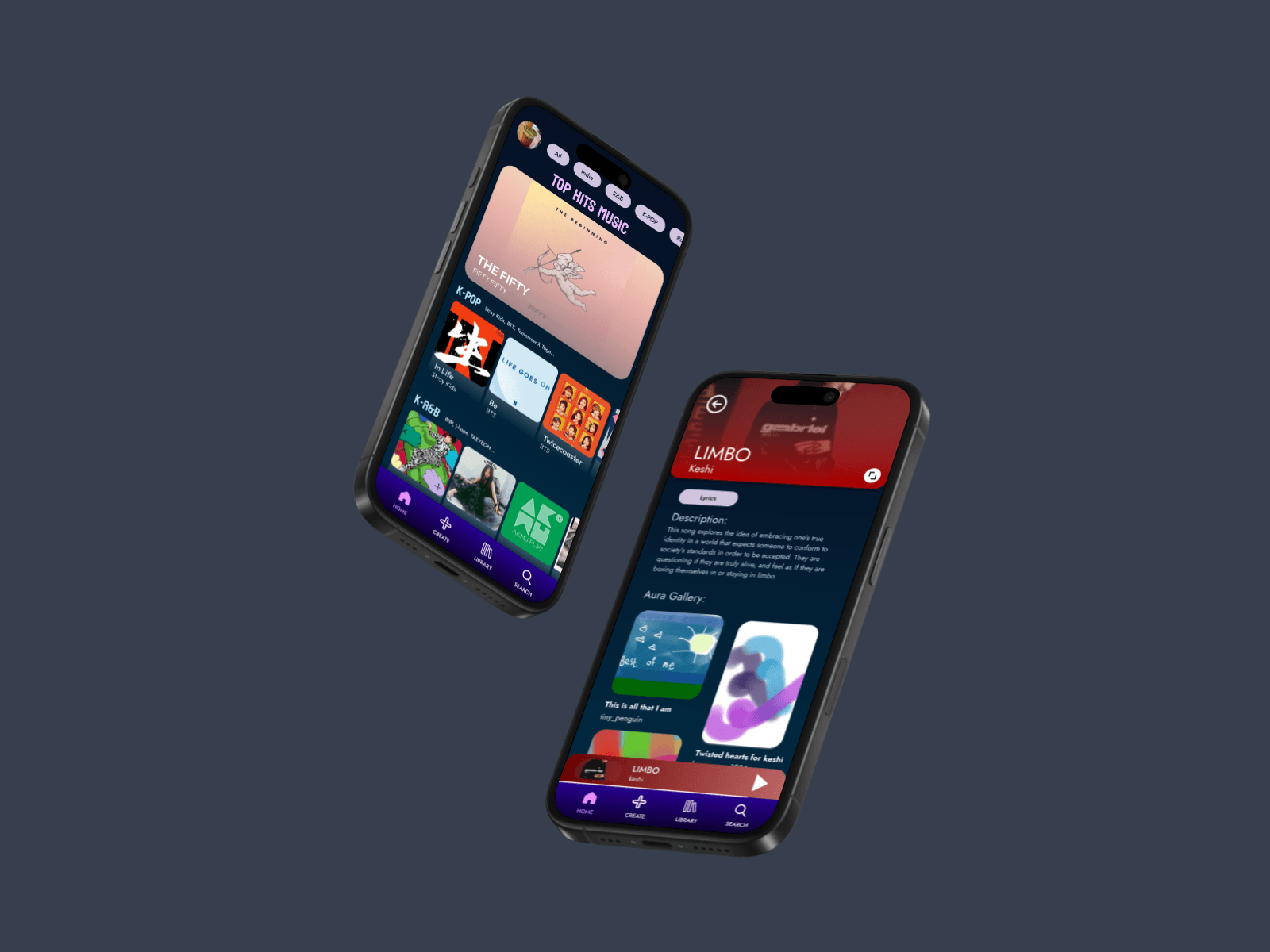
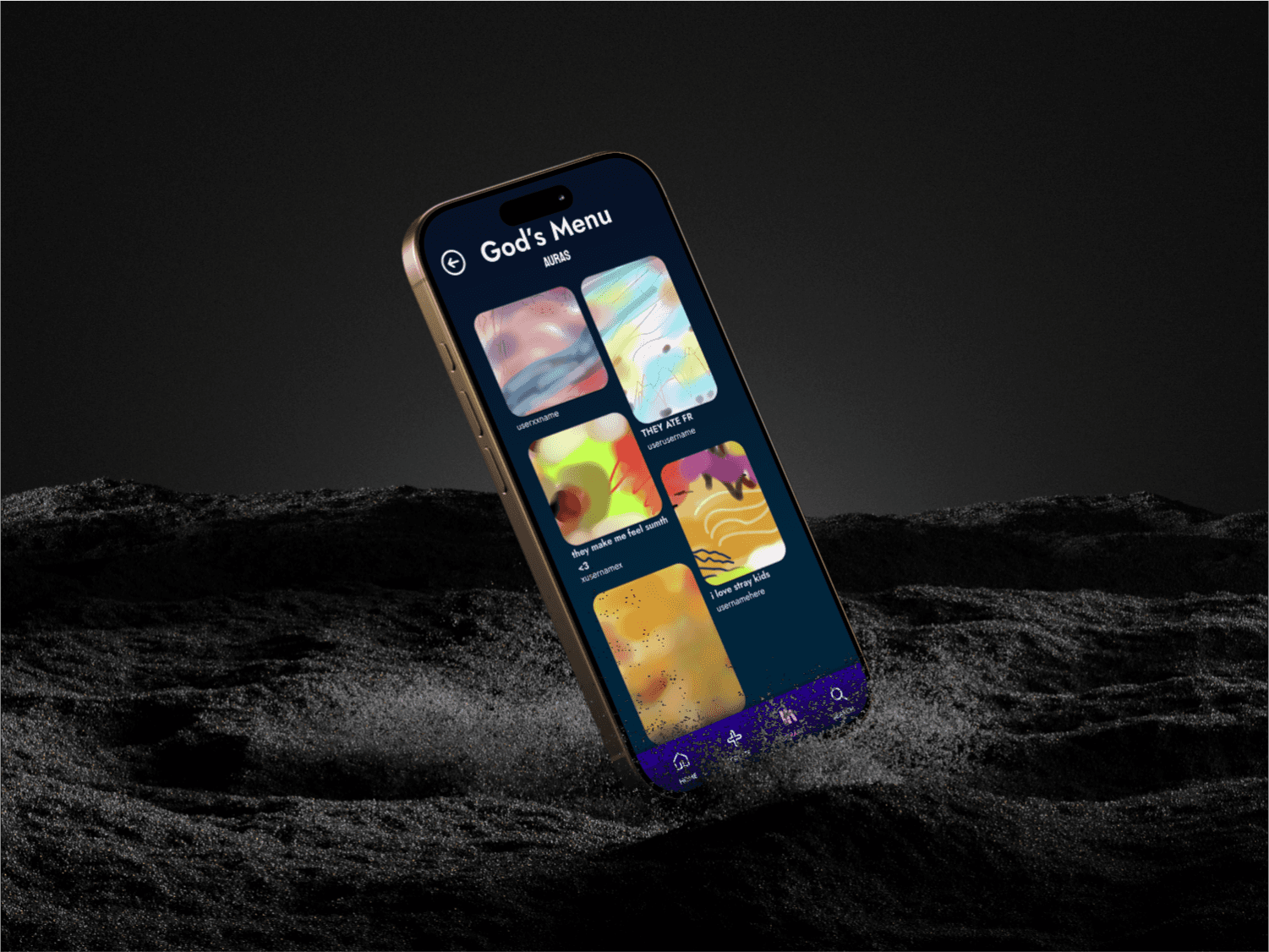
Auras one of the many ways we allow the deaf community experience visually outside the limits of current technology. Using personal experiences from visualized sound from the Sound-Color Synthesia community we created a step up from explanations and haptic feedback.
similar to the SoundCloud comment feature and Spotify's lyrics feature, we wanted seamless integration of all of our features. From accessing public accounts to friends, swiping between lyrics, sound assistance, and auras, all is accessible with swiping gestures from the sound.
Incooperating both perspectives into a immersive experience we wanted to give the resources for everyone to place their own input and give music back its aura.
Key Insights & Reflection
Creating Aura within our restricted time frame was both positive and negative. Pushing us creatively, mentally, and physically, this project was our team's first big win and eventual catalyst to making FullyBeyond; we poured our hearts into this project that won us the Finalists position at USC's designathon.
The initial reasoning behind our project wowed the audience. However, it was a depth that stopped us from progressing to exist in real life in the judges' eyes. This was the main consensus from one of the judge's critiques; however, our initial presentation still showed promise, and encouragement from the other judges led us to believe we were onto something.
Given the hindsight, we accumulated and feedback from the judges, we were confident that this product would benefit the communities and any app users who utilized it for its many use cases. Nevertheless, fine-tuning our project to properly take advantage of current hearing aids and use more experiences to build atmosphere, we want to take it to the next level and make our users feel, see, and hear music as close to its purest form.